ป้ายกำกับ: jquery
Dynamic Dropdown หลายชั้นด้วย PHP+Ajax

สวัสดีครับ วันนี้มานำเสนอการเขียนโปรแกรม แบบ dynamic dropdown คือเมื่อ ทำการเลือก dropdown ชั้นที่ 1 dropdown ชั้นที่ 2 จะถูกดึงข้อมูลตาม id ที่ dropdown ขั้นที่ 1 ยกตัวอย่างเช่น เราเลือกจังหวัด ปทุมธานี(Dropdown 1) แล้ว อำเภอจะแสดงข้อมูลอำเภอเฉพาะที่อยู่ในจังหวัดปทุมธานี(Dropdown 2) แต่ตัวอย่างนี้ …
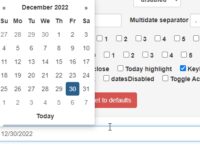
Read More »การใช้งาน Bootstrap Datepicker เพื่อแสดงวันที่ปฏิทินให้สวยงาม

Bootstrap Datepicker Plugin Bootstrap datepicker เป็น plugin ที่ใช้สำหรับการเลือกวันที่ในแบบฟอร์มของเว็บไซต์ ซึ่งใช้งานได้ง่าย และสามารถปรับแต่งตามความต้องการได้หลากหลาย ในการเรียกใช้งาน Bootstrap datepicker คุณจะต้องมีการติดตั้ง Bootstrap และ datepicker ก่อน ซึ่งคุณสามารถดาวน์โหลดไฟล์ตัวอย่างของ Bo…
Read More »ใช้ Datatables กับ Codeigniter แบบ Server-Side (Ajax)

สวัสดีครับคุณผู้อ่านทุกท่าน เมื่อคราวที่แล้ว ผมได้มีการลงบทความ การใช้งาน Datatables แบบบ้านๆ โดยใช้ PHP ธรรมดาในการ ทำงาน ซึ่งทางผมเองคาดว่าผู้อ่าน จะได้รับประโยนช์จากบทความ ไม่มากก็น้อยครับ ดังนั้นในบทความนี้ ผมก็เลยมาสอนการใช้ Datatables กับ Codeigniter ว่าต้องทำอย่างไรบ้าง เริ่มจากตรงไหนบ้าง ซึ่…
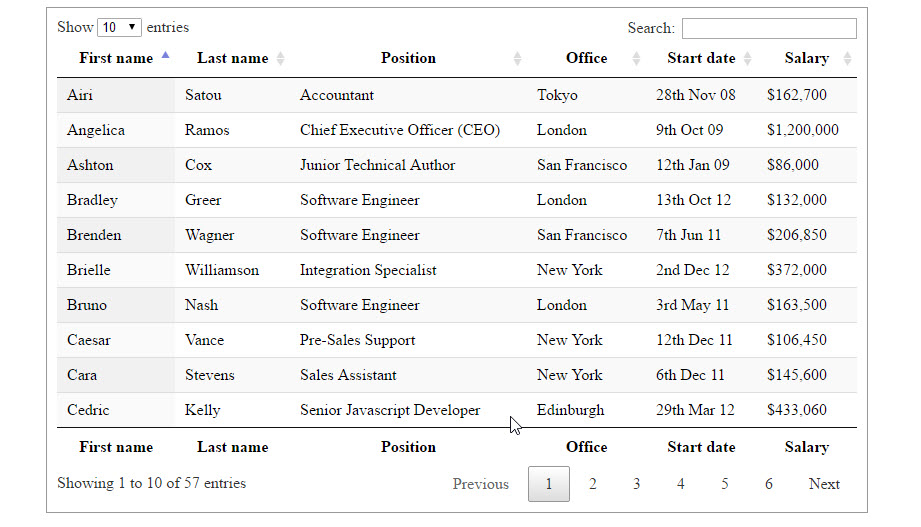
Read More »การติดตั้งใช้งาน Datatables กับการดึงข้อมูลแบบ AJAX Server-side [PHP+MySQL]

DataTables เป็นส่วนเสริมของ jQuery (Javascript library) ซึ่ง Datatables เป็นเครื่องมือที่มีความหยืดหยุ่นในการใช้งาน ได้หลากหลายรูปแบบ โดย DataTables จะนำข้อมูลออกมาแสดงในรูปแบบของตาราง มีการเรียงลำดับตามคอลัมน์ มีการค้นหา และที่สำคัญสุดมีการจัดการในเรื่องของการแบ่งหน้าของตารางอีกด้วย และดึงข้อมูลแบบ…
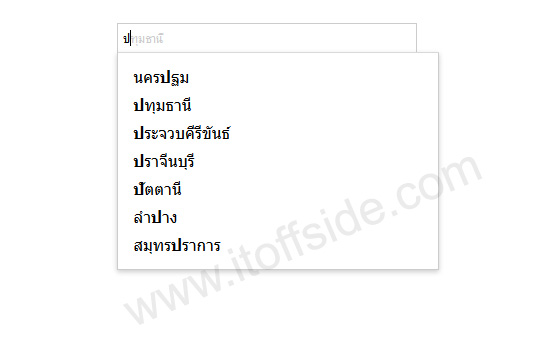
Read More »ทำช่อง text Autocomplete เหมือน Google ด้วย jQuery Plugin

สวัสดีครับ สำหรับบทความนี้แนะนำการใช้งาน Autocomplete like Google jQuery Plugin คือเวลาที่เราทำการพิมพ์ข้อความ (จากตัวอย่างบทความเป็นชื่อจังหวัด) ใน Textbox แล้วมี ชื่อข้อความเต็ม แสดงขึ้นมาให้เราตัดสินใจเลือก วิธีการเขียนง่ายๆครับ ไม่ได้มีอะไรซับซ้อนมาก และเรานำ plugin มาประยุกต์ใช้งานให้เหมาะสมกับ…
Read More »Date Time Picker (ปฏิทินวันที่) โดยใช้ jQuery & Plugin

ในการทำเว็บไซต์มักจะมีวันที่เข้ามาเกี่ยวข้องซึ่งวันนี้ทางผู้เขียนได้แนะนำ jQuery Plugin ที่ใช้งานง่ายๆและผู้อ่านสามารถนำไปประยุกต์ใช้งานเองได้นั้นคือ Date Time Picker – jQuery Plugins by XDSoft ผู้อา่นสามารถดาวน์โหลด คลิกที่นี้เพื่อดาวน์โหลด เหตุผลที่ผู้เขียนเลือกใช้งาน date time picker นั้นคื…
Read More »เขียน PHP ด้วยการค้นหาข้อมูล MySQL โดยใช้เทคนิค Ajax

บทความนี้แนะนำเกี่ยวกับการค้นหาข้อมูล MySQL แล้วดึงข้อมูลออกมาโชว์ไม่ต้อง Refresh โดยใช้เทคนิค AJAX ในการทำงาน โดยตัวอย่าง source code เป็นตัวอย่างแบบง่ายๆ สามารถเข้าใจได้ไม่ยาก และนำไปประยุกต์ใช้ได้ทันที
Read More »การอัพโหลดรูปภาพและ resize แบบ AJAX โดยใช้ PHP และ jQuery

ปัจจุบันการอัพโหลดไฟล์รูปภาพและ resize ขนาดรูปภาพ มี code ดาวน์โหลดให้เลือกใช้งานมากมายแต่บทความในบทความนี้ผมแนะนำการอัพโหลดไฟล์รูปภาพแบบ AJAX โดยใช้ PHP และ ใช้ jQuery เป็นเครื่องมือในการอัพโหลดรูปภาพซึ่งการอัพโหลดรูปภาพแบบ AJAX นั้นมีจุดเด่นคือไม่ต้อง Refresh หน้าเว็บเพจจึงทำให้การอัพโหลดมีความรวด…
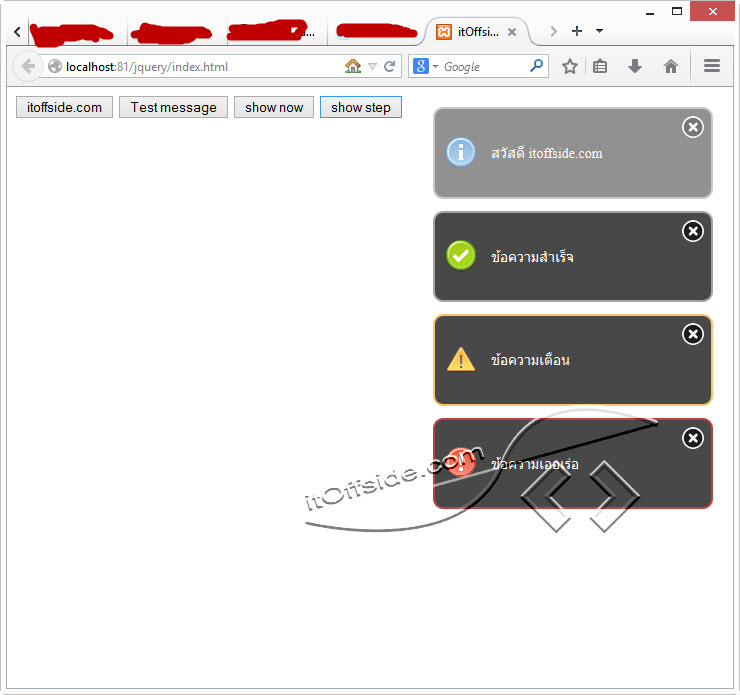
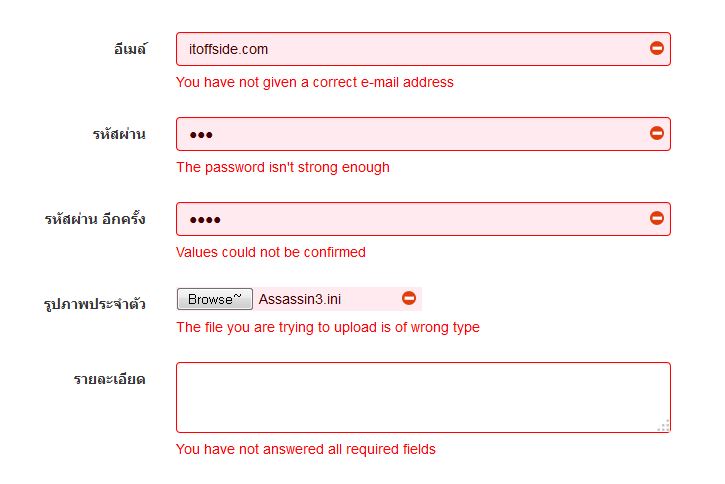
Read More »การใช้งาน jQuery Form Validator (ตรวจสอบค่าในฟอร์ม ก่อนบันทึก)

jQuery Form Validator เป็นปลั๊กอิน jQuery ที่สร้างการตรวจสอบฟอร์มโดยวิธีการง่ายๆ ในการตรวจสอบผู้ใช้กรอกค่าข้อมูล โดย jQuery Form Validator ใช้งานผ่านโค็ด html โดยไม่ต้องเขียนโค็ดคำสั่งจาก javascript และการใช้ html ในการตรวจสอบสามารถทำให้หน้าเว็บเพจของคุณเร็วขึ้นอีกเท่าตัว โดยคุณสามารถเรียกใช้โมดูลที…
Read More »